皕杰报表本身没有定时刷新功能,皕杰报表在web端可以加载到iframe中显示,那我们就可以用js刷新iframe来实现定时刷新。
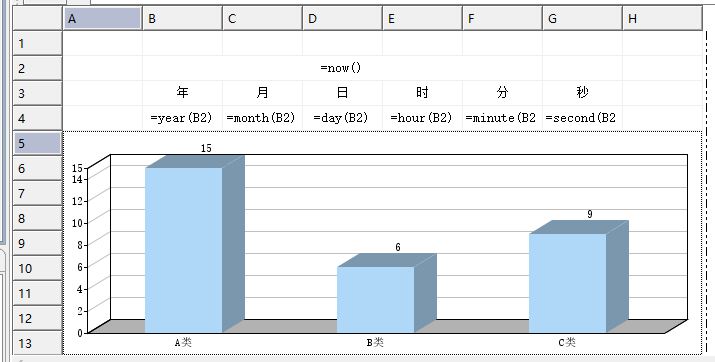
- 准备一个测试报表,报表名为dssx,为了数据实时性,我获取系统日期来生成测试数据并生成图表

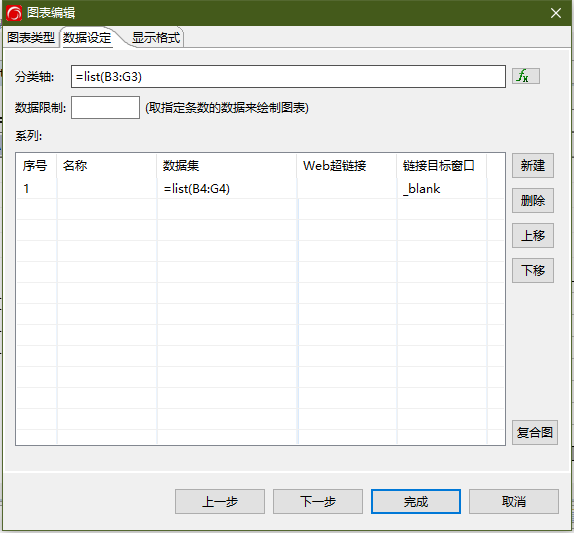
图表设计

- 将这个brt放到web应用下 WEB-inf/reports目录下(web端配置的报表存放根目录)。
- 修改config.xml里的runmode节点值为develop(开发模式,不启用报表缓存功能,实时刷新数据和报表模板,方便开发调试。)
- 在web应用下创建一下新的html,内容如下:
| <html>
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <style> body{ text-align:center} #rpt_div{margin:0 auto;border:1px solid #000;} </style> <script language="javascript"> var chatIframeTimer = setInterval("chatIframeReload()",5000);//1000为1秒钟 function chatIframeReload() { document.getElementById('params_tbl').contentWindow.location.reload(true); } function chatIframeStop() { if(chatIframeTimer) { window.clearTimeout(chatIframeTimer); } } </script> </head> <body style="margin:10px;"> <div id="rpt_div1"><H1>局部刷新测试2019-5-27</H1> <p><button type="button" onclick='chatIframeReload()'>开始刷新</button> <button type="button" onclick='chatIframeStop()'>结束刷新</button></p> </div> <div id="rpt_div" style='width:600px;height:400px'> <iframe id="params_tbl" src="ReportEmitter?rpt=dssx.brt" scrolling="auto" style='width:100%;height:100%' frameborder="0" /> </div> </body> </html> |
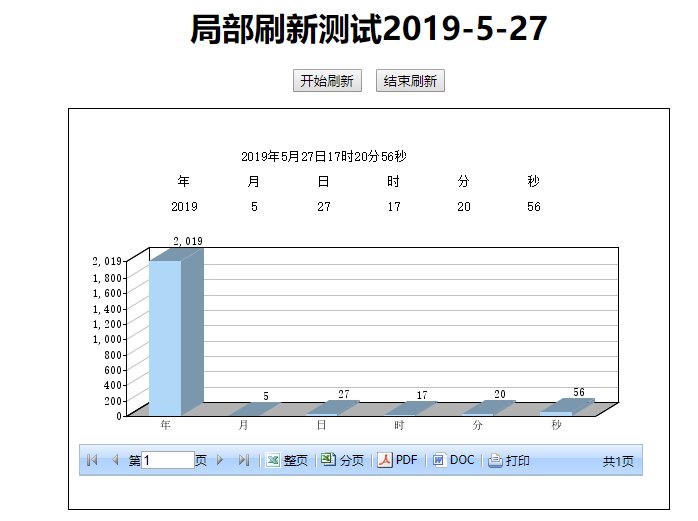
- 启动报表web应用并访问这个html文件。
点击 开始刷新按钮

每过5秒皕杰报表所在div就刷新一次,并且表格数据和图表中的数据一致。

